
It is the first UI design tool that denotes design functionality, real-time collaboration, screen designing, real-time mirroring of UI, prototyping, screen size change, gathering feedback, advanced animations, and reuse of design elements. Adobe Xd provides screen designing and reusing, prototyping, developing wireframes, viewing designs in real-time, importing files, and integrating some Adobe-based products/tools like, Photoshop. It supports macOS as well as Windows Operating systems. It is a vector-based designing and prototyping tool used for user interface design. It is also known as Adobe Experience Design. It makes a workflow bridge between the designer and developer to design a better, faster, and real-time user interface (UI).

It provides advanced prototypes, workflow status, drag-and-drop design components, adding static images, adding animation pictures, and upload files. It is a web-based prototyping tool mainly used for UI design and is used in Mac Operating System (macOS). It is a vector-based drawing tool that allows editing and manipulating photos, changes in style, layout, and size, and reusable elements using copy & paste inside the application UI.
Origami studio gif for mac#
It is used to design UI for Mac Operating System (macOS) and provides standard features like artboards, symbols and mirroring effects, etc.
Origami studio gif software#
It is a Photoshop-like tool, which the designer mostly prefers to design a User Interface (UI) for the software application. Origami Studio (Mac OS, Windows, Linux, Web).But we discuss some important tools with advanced features.Įxamples of such tools are: Wireframing Based Tools Some tools are used for Wireframing (blueprint of the structural level design of user interface), and others are used for the UI design and prototype of the user interface design of software applications. Depending upon the vector-based learning curve, workflow sharing with a team, usage of components, ease to work, cost factors, and level of fidelity, we choose the user interface (UI) tools to design the UI for the software applications. It helps the developer to develop a user interface based on the design procedure made by the designer. Multiple tools are used for the software application’s user interface (UI) design.
Origami studio gif Patch#
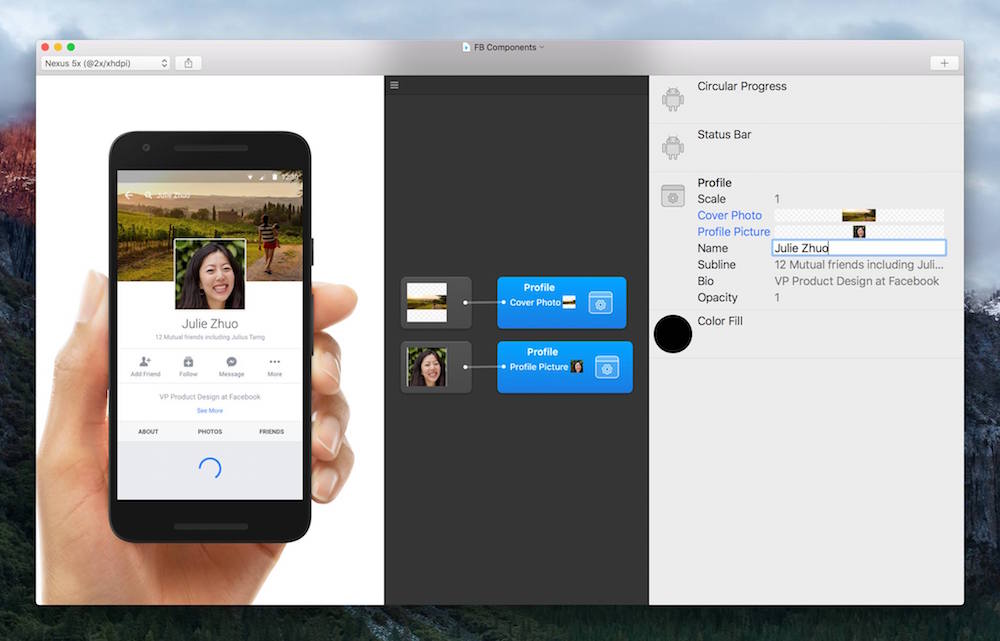
To add a patch to a prototype, select it and press return.Web development, programming languages, Software testing & others What are the UI Design Tools? To open the Patch Library, double click the Patch Editor or use the keyboard shortcut. View a list of all patches and and their descriptions. View, interact with and record the prototype. Select a layer and adjust its properties in the inspector. To add interactions to a layer, hover on it and click the Touch button to select from a list of interactions like Tap, Scroll, or Swipe. Add a new layer with the + button in the toolbar. Layer ListĪ list of layers in your prototype.


Connect patch outputs to layer properties in the Inspector. Patch EditorĪdd interaction, animation, and behavior to your prototype using blocks called patches. Setup adaptive layouts in your artboards and groups using layout. Draw and edit shape layers, text, images, videos and layers imported from Sketch & Figma. Visually drag, drop and resize to layout your prototype. There are 6 main panels in Origami Studio: Origami Studio Interface 1. It allows designers to rapidly build and share interactive interfaces. Origami Studio is a free design tool created by Facebook and available for Mac.


 0 kommentar(er)
0 kommentar(er)
